Chat app with React Native (part 4) - A guide to create Chat UI Screens with react-native-gifted-chat
In part 3, we completed the task of integrating the Firestore to the current React Native app. The database now stores a chat room name. A new chat room can be created using a modal stack, only if the user is authenticated.
In part 4, let us proceed with further and a new screen that allows the user to send and receive messages as well as display those messages inside a chat room.
To fulfill this purpose, let us use an open-source library called react-native-gifted-chat. You are going to learn how to integrate it within the current React Native app and learn how to use its "out of the box" features as props to save saves a ton of development time.
To begin, make sure to install this module by executing the following command from a terminal window.
yarn add react-native-gifted-chat
Add a new screen to display messages
🔗Start by adding a new screen file called RoomScreen.js inside src/screens/ directory. This file is going to be used to display messages inside each chat room.
Then, let us add a mock chat UI screen elements to this screen. This can be done in the following steps:
import
GiftedChatfromreact-native-gifted-chat. This component is going to be essential in adding UI and chat functionalities
Create a functional component
RoomScreen, inside it, define a state variable calledmessages. This variable is going to have an empty array as its default value.Add some mock message data objects. Display two types of messages in each object. The first object is going to be a system message which showcases information like "The following chat room was created at X time...". The second object is going to hold a
textmessage that is going to have auserobject associated and contains user information, such as user name. Both of these messages are going to have a unique_id.Create a helper method called
handleSendthat is going to be used when sending a message in a particular chat room.Lastly, return the following code snippet. The
newMessageis concatenated with previous or the initial messages usingGiftedChat.append()method.
1import React, { useState } from 'react';2import { GiftedChat } from 'react-native-gifted-chat';34export default function RoomScreen() {5 const [messages, setMessages] = useState([6 /**7 * Mock message data8 */9 // example of system message10 {11 _id: 0,12 text: 'New room created.',13 createdAt: new Date().getTime(),14 system: true15 },16 // example of chat message17 {18 _id: 1,19 text: 'Henlo!',20 createdAt: new Date().getTime(),21 user: {22 _id: 2,23 name: 'Test User'24 }25 }26 ]);2728 // helper method that is sends a message29 function handleSend(newMessage = []) {30 setMessages(GiftedChat.append(messages, newMessage));31 }3233 return (34 <GiftedChat35 messages={messages}36 onSend={newMessage => handleSend(newMessage)}37 user={{ _id: 1 }}38 />39 );40}
Change RoomScreen to stack Navigator
🔗Each message thread is only going to be displayed when the user enters the chat room. Open src/navigation/HomeStack.js and add the RoomScreen component as the second screen to the ChatApp stack as shown below.
1import React from 'react';2import { createStackNavigator } from '@react-navigation/stack';3import { IconButton } from 'react-native-paper';4import HomeScreen from '../screens/HomeScreen';5import AddRoomScreen from '../screens/AddRoomScreen';67// Add this8import RoomScreen from '../screens/RoomScreen';910const ChatAppStack = createStackNavigator();11const ModalStack = createStackNavigator();1213function ChatApp() {14 return (15 <ChatAppStack.Navigator16 screenOptions={{17 headerStyle: {18 backgroundColor: '#6646ee'19 },20 headerTintColor: '#ffffff',21 headerTitleStyle: {22 fontSize: 2223 }24 }}25 >26 <ChatAppStack.Screen27 name="Home"28 component={HomeScreen}29 options={({ navigation }) => ({30 headerRight: () => (31 <IconButton32 icon="message-plus"33 size={28}34 color="#ffffff"35 onPress={() => navigation.navigate('AddRoom')}36 />37 )38 })}39 />40 {/* Add this */}41 <ChatAppStack.Screen name="Room" component={RoomScreen} />42 </ChatAppStack.Navigator>43 );44}4546// rest of the code remains same
Then, open src/screebs/HomeScreen.js file, and make sure to pass the navigation reference as prop to the function component: export default function HomeScreen({ navigation }) {...}.
Each chat room is displayed as an item in the FlatList. You will have to make it pressable to allow the user to enter the chat room and display the RoomScreen component.
Each list item can be wrapped in the TouchableOpacity component such that using navigation prop reference as the value of onPress, the user is allowed to navigate to the next screen.
Here is the complete code snippet after the modifications.
1import React, { useState, useEffect } from 'react';2import { View, StyleSheet, FlatList, TouchableOpacity } from 'react-native';3import { List, Divider } from 'react-native-paper';4import firestore from '@react-native-firebase/firestore';5import Loading from '../components/Loading';67function HomeScreen({ navigation }) {8 const [threads, setThreads] = useState([]);9 const [loading, setLoading] = useState(true);1011 /**12 * Fetch threads from Firestore13 */14 useEffect(() => {15 const unsubscribe = firestore()16 .collection('THREADS')17 // .orderBy('latestMessage.createdAt', 'desc')18 .onSnapshot(querySnapshot => {19 const threads = querySnapshot.docs.map(documentSnapshot => {20 return {21 _id: documentSnapshot.id,22 // give defaults23 name: '',24 ...documentSnapshot.data()25 };26 });2728 setThreads(threads);2930 if (loading) {31 setLoading(false);32 }33 });3435 /**36 * unsubscribe listener37 */38 return () => unsubscribe();39 }, []);4041 if (loading) {42 return <Loading />;43 }4445 return (46 <View style={styles.container}>47 <FlatList48 data={threads}49 keyExtractor={item => item._id}50 ItemSeparatorComponent={() => <Divider />}51 renderItem={({ item }) => (52 <TouchableOpacity53 onPress={() => navigation.navigate('Room', { thread: item })}54 >55 <List.Item56 title={item.name}57 description="Item description"58 titleNumberOfLines={1}59 titleStyle={styles.listTitle}60 descriptionStyle={styles.listDescription}61 descriptionNumberOfLines={1}62 />63 </TouchableOpacity>64 )}65 />66 </View>67 );68}6970export default HomeScreen7172const styles = StyleSheet.create({73 container: {74 backgroundColor: '#f5f5f5',75 flex: 176 },77 listTitle: {78 fontSize: 2279 },80 listDescription: {81 fontSize: 1682 }83});84
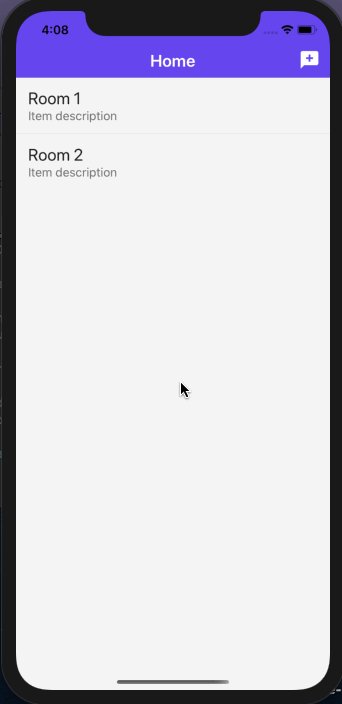
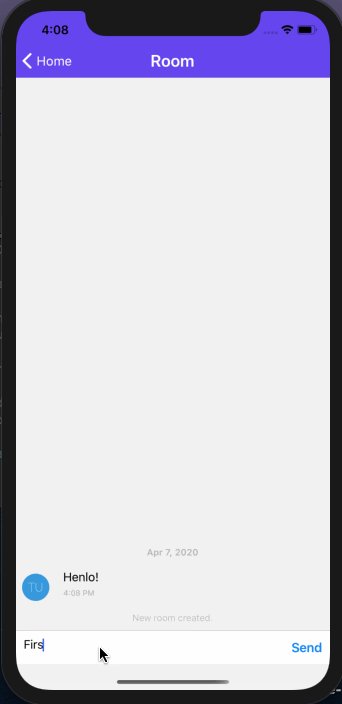
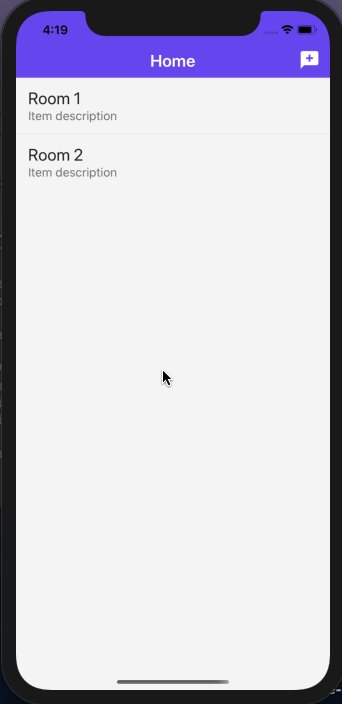
Go to the simulator window and you are going to get the following result.

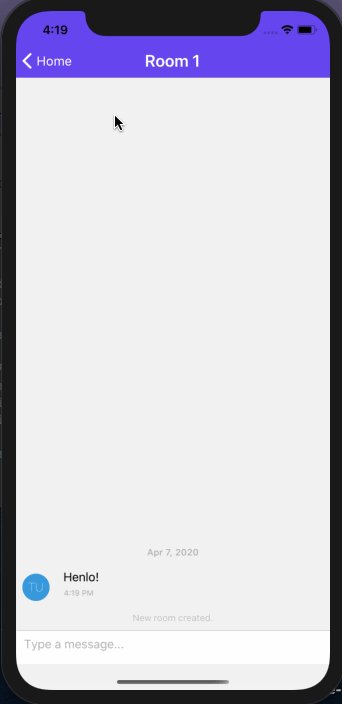
Great! The chat UI for each room is now accessible. Try to send a message, of course, it won't get saved since there is no database connected yet.

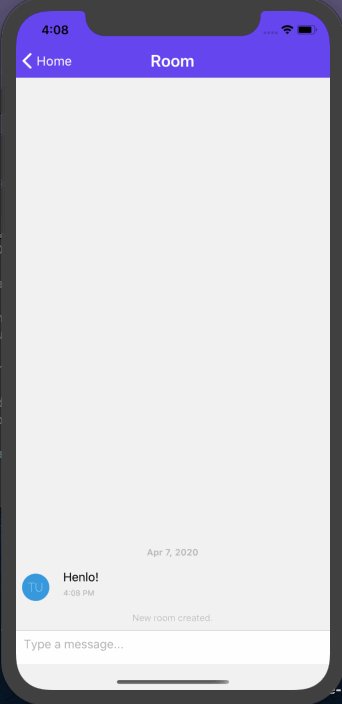
Once the user exits the room and comes back later, only the mock message is displayed. Do notice that the system message New room created is displayed as well.
Display title of each room
🔗When you enter the chat room, did you notice that the name of the room is not being displayed correctly? It just says Room whereas the complete name of the first room should be Room 1. Let us fix this in the current section.
Open HomeStack.js file and modify the route for the RoomScreen component by adding options to it. The value of the title for each chat room is going to be the name of that chat room.
This can be obtained using route props as shown below.
1<ChatAppStack.Screen2 name="Room"3 component={RoomScreen}4 options={({ route }) => ({5 title: route.params.thread.name6 })}7/>
When using the react-navigation library for routing, each screen component is provided with the route prop automatically. This prop contains various information regarding the current route such as a place in navigation hierarchy the route component lives.
route.params allows access to a set of params defined when navigating. These sets of params have the name of the same chat room as stored in Firestore because in the previous section you did pass the object thread.
1<TouchableOpacity onPress={() => navigation.navigate('Room', { thread: item })}>
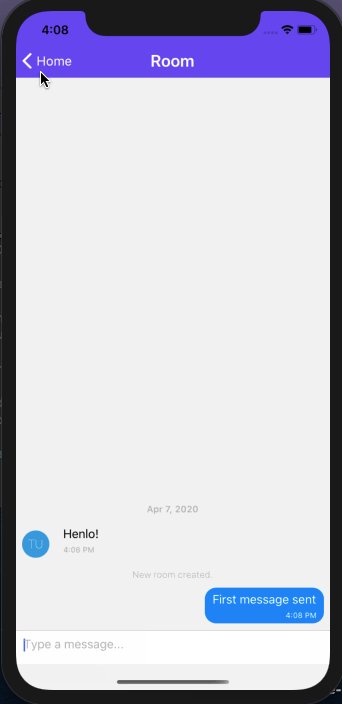
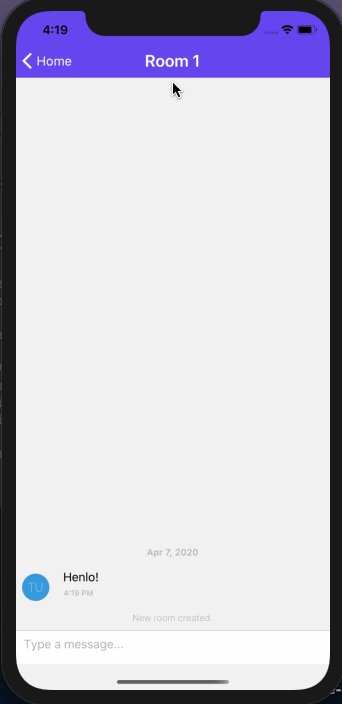
Here is the output you are going to get on the device.

Modifying the Chat screen UI: Changing the chat bubble
🔗Gifted chat module gives an advantage for creating a Chat UI in a React Native app over building the UI from scratch. This advantage comes in the form of props available in this package.
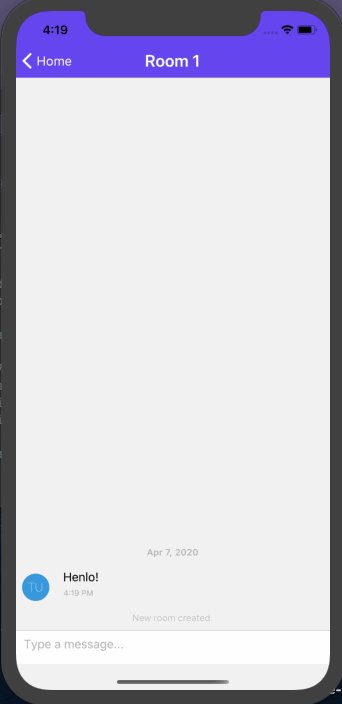
Right now the chat bubble appears as shown below.

Let us change the background color of this bubble to reflect the same color as in the header bar (which is used at many instances in the app). This is going to be done in the following steps:
- Start by importing the
Bubblefrom the gifted chat module. - Create a helper method
renderBubbleinside function componentRoomScreen - Return the
<Bubble/>component from the helper function with new styles. The style properties are defined in the Gifted chat module so make sure to use the same property names. - Lastly, on the
GiftedChatcomponent, enter the proprenderBuble.
1// Step 1: modify the import statement2import { GiftedChat, Bubble } from 'react-native-gifted-chat';34export default function RoomScreen() {5 // ...67 // Step 2: add a helper method89 function renderBubble(props) {10 return (11 // Step 3: return the component12 <Bubble13 {...props}14 wrapperStyle={{15 right: {16 // Here is the color change17 backgroundColor: '#6646ee'18 }19 }}20 textStyle={{21 right: {22 color: '#fff'23 }24 }}25 />26 );27 }2829 return (30 <GiftedChat31 messages={messages}32 onSend={newMessage => handleSend(newMessage)}33 user={{ _id: 1, name: 'User Test' }}34 renderBubble={renderBubble}35 />36 );37}
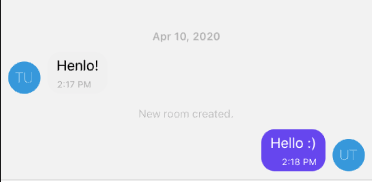
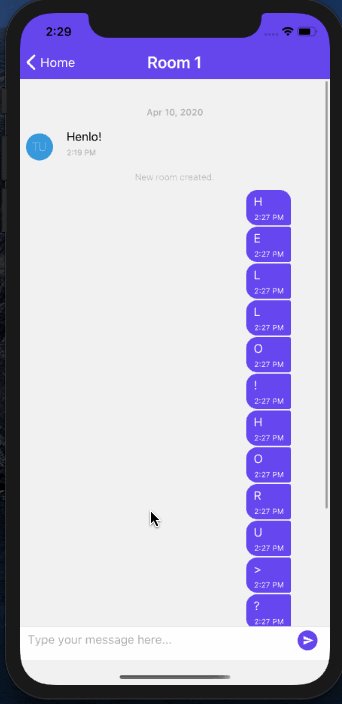
With that done, here is the output you are going to get.

Adding other modifications to Chat UI
🔗You can modify the placeholder text using the prop placeholder as shown below.
1<GiftedChat2 messages={messages}3 onSend={newMessage => handleSend(newMessage)}4 user={{ _id: 1, name: 'User Test' }}5 renderBubble={renderBubble}6 placeholder="Type your message here..."7/>
Previously the placeholder text says:

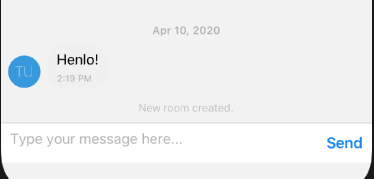
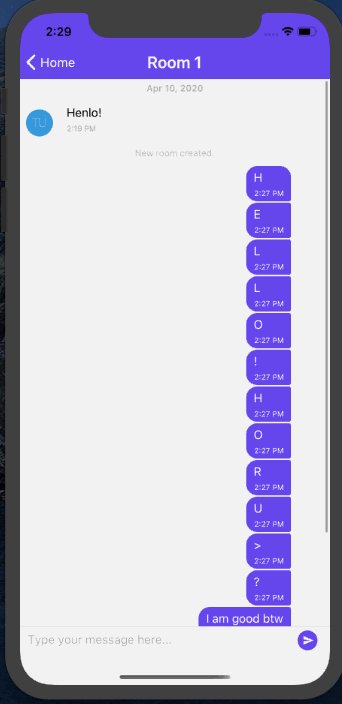
After adding the placeholder prop, it looks like:

You can add the prop showUserAvatar to always display the user avatar of the current user.
1<GiftedChat2 messages={messages}3 onSend={newMessage => handleSend(newMessage)}4 user={{ _id: 1, name: 'User Test' }}5 renderBubble={renderBubble}6 placeholder="Type your message here..."7 showUserAvatar8/>

Right now, the send button only appears when the user is typing a message. Add the prop alwaysShowSend to always show the send button to the current user.
1<GiftedChat2 messages={messages}3 onSend={newMessage => handleSend(newMessage)}4 user={{ _id: 1, name: 'User Test' }}5 renderBubble={renderBubble}6 placeholder="Type your message here..."7 showUserAvatar8 alwaysShowSend9/>

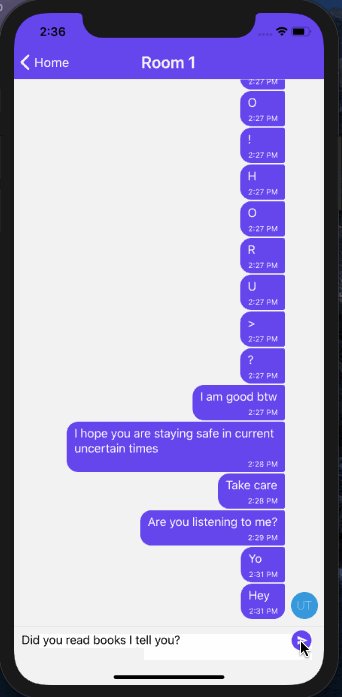
Add a custom send button
🔗You can also modify this send button to show a custom text or icon. Let us do that to show a custom send icon. This is going to be done in the following steps.
- Import the
Sendcomponent form Gifted chat API. - Import
IconButtonfromreact-native-paper. - INside the functional component
RoomScreen, add a helper methodrenderSendthat is going to return theIconButtoncomponent. - Add the prop
renderSendto<GiftedChat/>. - Add corresponding styles if any.
1// Step 1: import Send2import { GiftedChat, Bubble, Send } from 'react-native-gifted-chat';3// Step 2: import IconButton4import { IconButton } from 'react-native-paper';5import { View, StyleSheet } from 'react-native';67export default function RoomScreen() {8 // ...910 // Step 3: add a helper method1112 function renderSend(props) {13 return (14 <Send {...props}>15 <View style={styles.sendingContainer}>16 <IconButton icon="send-circle" size={32} color="#6646ee" />17 </View>18 </Send>19 );20 }2122 return (23 <GiftedChat24 messages={messages}25 onSend={newMessage => handleSend(newMessage)}26 user={{ _id: 1, name: 'User Test' }}27 renderBubble={renderBubble}28 placeholder="Type your message here..."29 showUserAvatar30 alwaysShowSend31 // Step 4: add the prop32 renderSend={renderSend}33 />34 );35}3637// Step 5: add corresponding styles38const styles = StyleSheet.create({39 sendingContainer: {40 justifyContent: 'center',41 alignItems: 'center'42 }43});
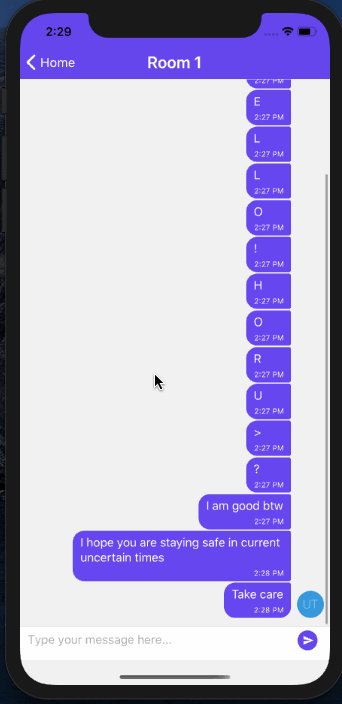
Here is the output you are going to get after this step.

Add a scroll to the bottom button
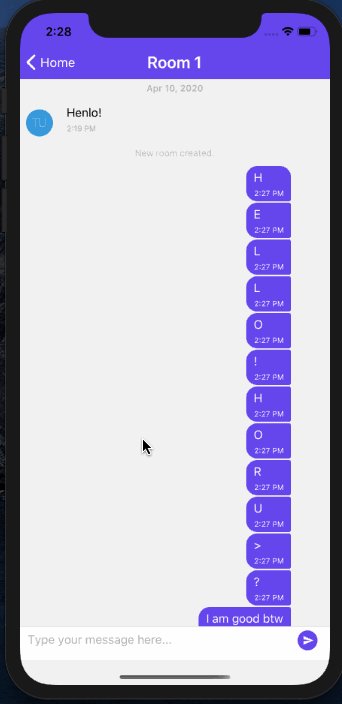
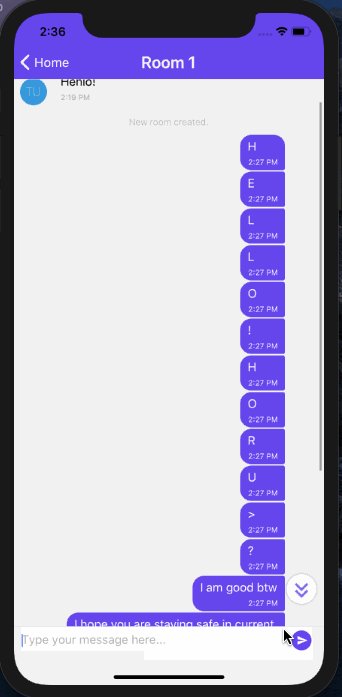
🔗Right now, in the Chat UI, there is no way for the current user to scroll to the latest message. They have to manually scroll down to see the latest message in the thread. Here is a demo of the problem.

This can be solved by adding prop scrollToBottom.
1<GiftedChat2 messages={messages}3 onSend={newMessage => handleSend(newMessage)}4 user={{ _id: 1, name: 'User Test' }}5 renderBubble={renderBubble}6 placeholder="Type your message here..."7 showUserAvatar8 alwaysShowSend9 renderSend={renderSend}10 scrollToBottom11/>
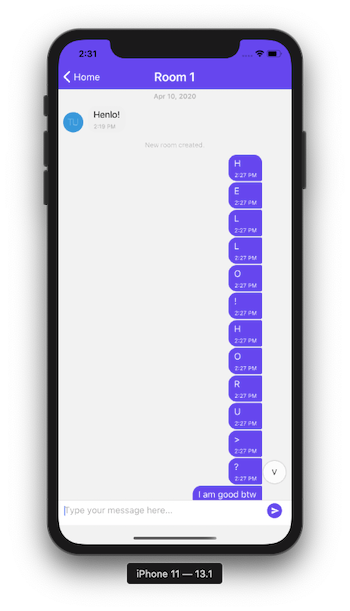
Take a look at the down caret sign at the right side of the app shown below.

This is not pleasing at all with the current background of the screen. Let us modify this button with a custom background. This can be done in three simple steps.
- Add a helper method inside
RoomScreenfunctional component and call this helper methodscrollToBottomComponent(). UseIconButtoncomponent fromreact-native-paperto customize this button. - Add the prop
scrollToBottomComponentto<GiftedChat />. - Add corresponding styles to the
stylesobject.
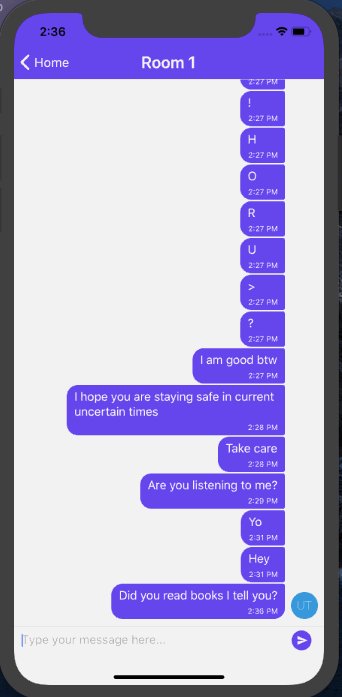
1export default function RoomScreen() {2 // ...34 // Step 1: add helper method56 function scrollToBottomComponent() {7 return (8 <View style={styles.bottomComponentContainer}>9 <IconButton icon="chevron-double-down" size={36} color="#6646ee" />10 </View>11 );12 }1314 return (15 <GiftedChat16 messages={messages}17 onSend={newMessage => handleSend(newMessage)}18 user={{ _id: 1, name: 'User Test' }}19 renderBubble={renderBubble}20 placeholder="Type your message here..."21 showUserAvatar22 alwaysShowSend23 renderSend={renderSend}24 // Step 2: add the prop25 scrollToBottomComponent={scrollToBottomComponent}26 />27 );28}2930// Step 3: add corresponding styles31const styles = StyleSheet.create({32 // rest remains same33 bottomComponentContainer: {34 justifyContent: 'center',35 alignItems: 'center'36 }37});
Here is the output.

Add a loading spinner when the room screen initializes
🔗Initializing a new screen or in the current case, a chat room may take some time. It is good practice to add a loading indicator to convey the message to the user when they enter the chat room. This can be done by adding a prop called renderLoading which returns an ActivityIndicator from react-native core API.
- Import the
ActivityIndicatorfromreact-nativecore API. - Add helper method
renderLoading()to functional componentRoomScreen. - Add the prop
renderLoadingto<GiftedChat />. - Add corresponding styles.
1// Step 1: import ActivityIndicator2import { ActivityIndicator, View, StyleSheet } from 'react-native';34export default function RoomScreen() {5 // ...67 // Step 2: add a helper method89 function renderLoading() {10 return (11 <View style={styles.loadingContainer}>12 <ActivityIndicator size="large" color="#6646ee" />13 </View>14 );15 }1617 return (18 <GiftedChat19 messages={messages}20 onSend={newMessage => handleSend(newMessage)}21 user={{ _id: 1, name: 'User Test' }}22 renderBubble={renderBubble}23 placeholder="Type your message here..."24 showUserAvatar25 alwaysShowSend26 renderSend={renderSend}27 scrollToBottomComponent={scrollToBottomComponent}28 // Step 3: add the prop29 renderLoading={renderLoading}30 />31 );32}3334// Step 4: add corresponding styles35const styles = StyleSheet.create({36 // rest remains same37 loadingContainer: {38 flex: 1,39 alignItems: 'center',40 justifyContent: 'center'41 }42});
On the current screen you might see a loading indicator when you refresh the app for the first time or when the screen initializes for the first time.

What's Next?
🔗In part 5 of this series, we are going to create messages in real-time using the Firestore database. We will be covering how using react-navigation you can get the current room's id. Then, use it with the current user from the AuthContext we created earlier, to add real-time message information such as a text field and a timestamp associated with it.
We will then add another real-time feature to display the latest message on the home screen under each room name's description using Firestore queries.
You can find the complete source code for this project at this Github repo.
👉 Here is a list of resources used in this tutorial:
Further Reading
🔗Originally Published at Heartbeat.Fritz.ai
More Posts
Browse all posts